我不是設計專業出身,但是我認為設計是所有行業、所有作品都必備的一個流程,一個好的設計可以彌補產品的不足,本質上是一種站在用戶的角度思考的哲學。
所以我以一個外行人的身分對設計進行學習,現在分享給大家。
Ex.高中生寫學習歷程這樣做會有很大的加分,幫助你在學習和工作中逆襲!
資源分享
插畫類
かわいいフリー素材集(插畫屋)
https://www.irasutoya.com
這個插畫庫算是最常用到的素材庫,很多車站和便利商店都能看到,手繪風格的子供向插畫。
ソコスト
https://soco-st.com
簡約線條風格的插畫,支持自己調整顏色,提供了PNG和SVG的格式。
shigureni free illust
https://www.shigureni.com
簡約線條風格的插畫,雖然不支持自己調整顏色,但是自帶的顏色調得非常好看,也有按照主題顏色進行分類。
フリーイラスト素材集
https://tyoudoii-illust.com
簡約線條風格的插畫,提供了PNG和EPS的格式,對於需要高度客製化的人來說迴比上面兩個要來得方便。
イラストレーション・アイコン素材
https://www.digital.go.jp/policies/servicedesign/designsystem/Illustration_Icons
如果你使用過日本數位廳所提供的各類網路服務你一定會對他們的插畫感到眼前一亮,例如「Visit Japan Web」其實數位廳有提供PNG以及SVG的icon及插畫開放給大家。
字體類
中文的字體常常做不出日式的效果,那不如乾脆使用日文字體吧!日文的字體如果有標註「漢字」的話其實是能完美適配幾乎全部「繁體漢字」的喔,以下的網站可以找到字體。
FONT FREE
https://fontfree.me/
booth
https://booth.pm/
一個集合了字體、插畫的販賣站。
特效&圖標
Mangasozai by TopeconHeroes
https://mangasozai.com
日本漫畫風格的特效,他有其他的特效系列,在頂部可以切換,域名都不一樣。
イラストAC
https://www.ac-illust.com
蒐集了個類型不同的素材,有特效有插畫,沒有一個專門的主題,但是大多數想要的東西都找得到,因為比較雜所以歸類在這一類。
阿里巴巴失量图标库
https://www.iconfont.cn
阿里提供的圖標庫,提供svg、png等格式,適合用來作網頁開發,平時做設計也可以用到。
設計規範&參考範例
デジタル庁デザインシステムβ版
https://design.digital.go.jp
ダッシュボードデザインの実践ガイドブックとチャート・コンポーネントライブラリ(ベータ版)
https://www.digital.go.jp/resources/dashboard-guidebook
日本數位廳所提供的設計規範,主要特點是有提供整套figma案例以及圖表數據呈現方式的規範。
政府網站設計原則
https://guide.nics.nat.gov.tw
台灣數位部所提供的設計規範,主要特點是提供了組件的代碼規範。
S5 Style
https://bm.s5-style.com
MUUUUU.ORG
https://muuuuu.org
以上網站集合了大多數日本會社&學校網站的優秀設計案例,會定期更新庫存。
KEI KAWAKAMI
https://keikawakami.com/work
設計師的個人網站,包含了一般的平面設計和網頁設計。
JustFont
https://blog.justfont.com/
來自台灣的字體Blog,有分享很多罕見的字體和字體的使用方式,也有自己的原創字體販賣。
案例&技巧分享
配色小技巧
以白色或純色為基底,運用單一顏色進行設計
控制單一顏色的明度可以調出不同的「顏色」
配色公式:相近色、對比色、三角形、四邊形

圖片引用來源:https://url.myori.org/NiV9EY
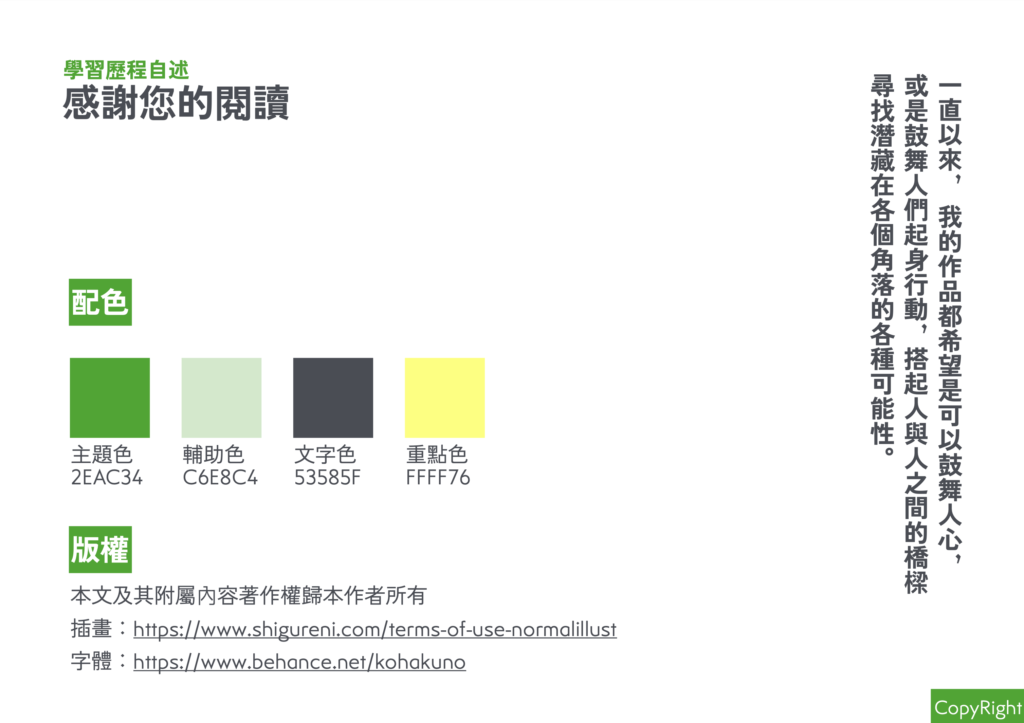
我的「學習歷程檔案」配色案例
主題色為綠色,輔助色為主題色更改明度後的結果,重點色則是主題綠色的相近色、文字色則不是完全的黑偏向灰色不容易有太大的對比度。
排版小技巧
排版注重的是「平衡」,要找到图片和文字的「重量」。最轻松的方法就是「二分法」即左右两边平分,这样最不容易出事也是最简单稳妥的方法,但是会略显单调,以下我给出我的案例作为参考。
我的「學習歷程檔案」排版案例
這是我的檔案封面,在這個案例中我才用了不平均的二分,一邊是綠色為主題色的色塊一邊是白色,如果把其他元素全部刪除,單看分佈形式就會發現整個畫面的「重量」在做邊的有顏色區域,整個畫面會往左邊傾斜。
但是右邊的大插畫以及很重要的「右上角的大文字標題」和左邊大面積色塊達成了重量上的平衡。

而這一頁就是「二分法」最好的例子,把整個畫面平分成相同的兩部分進行排版,同時說明文字放置在底下,保持中軸為中心點的畫面平衡。

.png)





發佈留言